2023. 8. 5. 16:03ㆍ카테고리 없음
<문서 객체 모델>
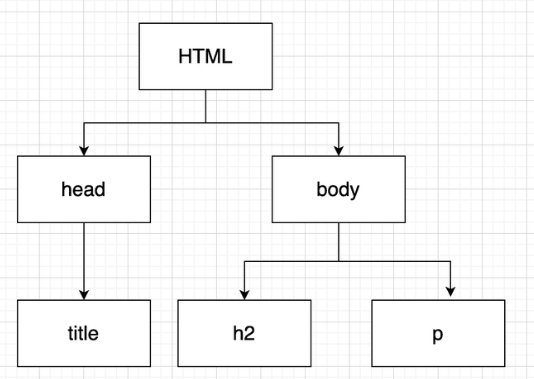
HTML로 작성한 구성 요소들은 웹 브라우저에서 각각 하나의 객체로 인식됩니다.
웹 브라우저가 html 문서를 해석하고 객체로 변환시킵니다.
docuent 객체를 이용하여 조작이 가능하며 트리구조를 가졌다는 특징이 있습니다.(DOM트리)

<노드>
노드는 DOM 트리에서 태그의 각각의 요소를 뜻합니다.
부모, 자식, 형제 관계를 형성하며 html의 enter도 하나의 텍스트 노드로 인식합니다.
노드를 이용하여 여러 가지 조작을 할 수 있습니다.
1) 스타일 조작
스타일을 조작할 때는 아래와 같은 style 속성을 사용합니다.
h1.style.backgroundColor //가장 일반적으로 사용
h1.style['backgroundColor']2) 클래스 속성 조작
클래스 속성을 제어하는 대표적인 함수는
add()
remove()
contaius()
toggle()위와 같이 4가지 정도가 있습니다.
<add()> 클래스명 추가
btn.classList.add('right');<remove> 클래스명 삭제
bth.classList.remove("right");<cintaius> 클래스명에 lov가 존재하는지(포함되어 있는지)에 따라
결괏값 다르게 출력하도록 설정
if(bth.class.List.contaius("lov")){
consile.log("lov클래스 존재함");
}<toggle> 있으면 제거 없으면 추가
btn.classList.toggle("bbb");<콘텐츠 조작>
| 속성 | 설명 |
| textContent | 요소 노드의 모든 텍스트에 접근 |
| innerText | 노드 텍스트중 웹 브라우저에 표시되는 텍스트에만 접근 |
| innerHTML | 요소 노드의 텍스트중 html 태그를 포함한 텍스트에만 접근 |
innerHTML 속성에 값을 할당하면 태그로 인식해 노드의 콘텐츠에 적용됩니다.
그러나 textContent 속성과 innerTEXT속성은 단순히 텍스트로 취급하여 값을 그대로 노드 콘텐츠에 넣습니다.
<데이터 속성 조작>
data속성은 HTML 문법에서 사용할 수 있는 속성 외 사용자가 원하는 속성을 추가할 수 있게 한 사용자 정의 속성입니다.
예를 들어 아래 코드는
querySelectorAll() 메서드로 button태그에 해당하는 노드를 한 번에 선택하고 forEach() 메서드로 반복하여 각 노드에 접근하고 dataset속성으로 data-cnt 속성 정보를 가져와 출력하는 것입니다.
const buttonEls = document.querySelectorAll("button");
buttonEls.forEach(el) ==> {
consol.log(el.dataset);
}
data-cnt는 속성의 값을 바꿀 수 도 있습니다.
<메서드 속성 조작하기>
| 메서드 형식 | 설명 |
| <노드>getAttribute(" "); | 속성값 가져오기 |
| <노드>.setAttribute(" "); | 속성값 설정하기 |
| <노드>.removerAttibute(" "); | 속성 삭제 |
getAttribute() 메서드는 선택된 요소 노드의 속성값을 가져오고 싶을 때 사용됩니다.